

- #Upload font kit to shopify how to
- #Upload font kit to shopify install
- #Upload font kit to shopify code
If you haven’t chosen a font yet, explore your options in the search field, or by clicking Load more.For each type of text, click Change to use the font picker.Next to Supply, click Customise and then Theme settings > Typography.

#Upload font kit to shopify code
Go to your theme's main CSS file, which you’ll find in the Assets folder of your theme - navigate to the bottom of this file to add the new code to your theme.įont-family: "Font name" src: url(
#Upload font kit to shopify install
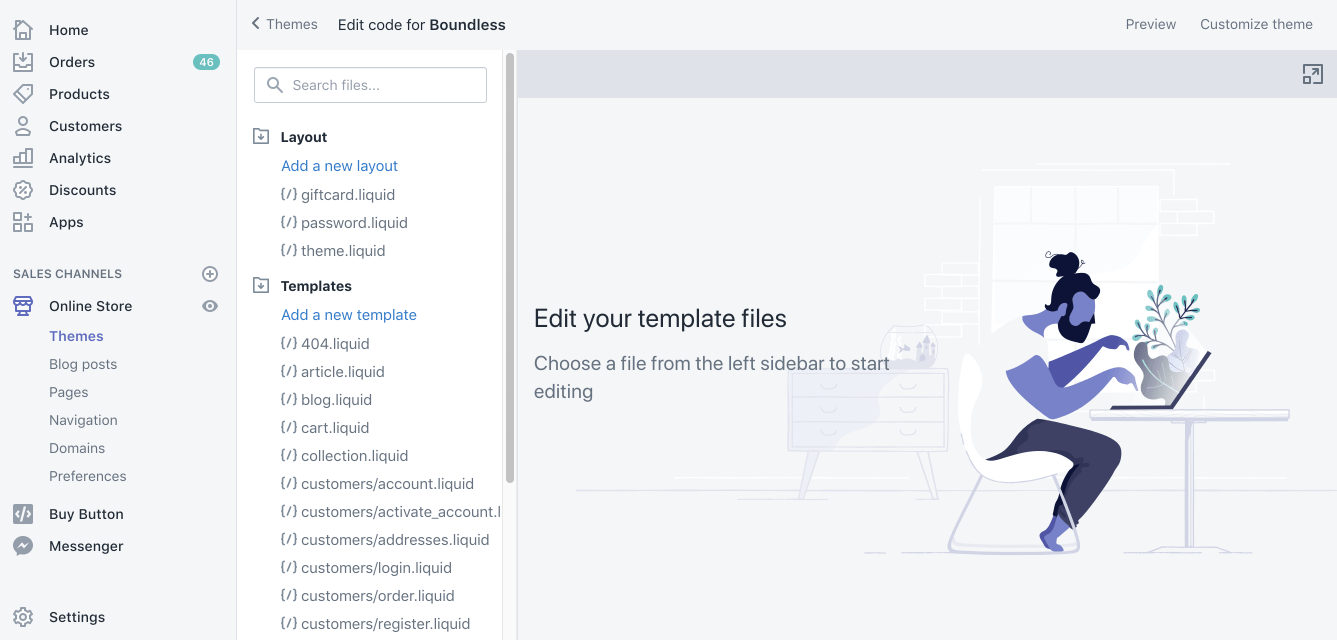
Next, you will install the new font to your theme.Select your font file, and click Upload Asset. Scroll down to the Assets folder and click Add a New Asset.From your Shopify dashboard, navigate to Online Store > Actions > Edit Code.The font files must include at least the WOFF and WOFF2 file types (TTF or OTF are not Webfont file types). Download the Webfont version of your font.You will first upload the font onto the Assets folder of your theme and then will install the new font to your theme. However, if you carefully follow these steps, your new font should be uploaded in minutes. Īdding fonts to your Shopify theme is straightforward, but knowledge of CSS and HTML is useful. If you struggle with the look and feel of your site, consider reaching out to our design team at Blend Commerce. It is a difficult balance that requires an eye for detail and aesthetics. Nor should it be in any way tacky or overly attention-grabbing, as this will pull focus from other important aspects of your site. The reverse of the eye-catching aspect is that your font should not be at odds with the rest of your site. In addition to this, using headings and promotional banners with an eye-catching font can pull attention to what you want to promote. Fonts, when used correctly, guide the eye from one place to the next, in the order that you intend. Using an engaging font can keep the user on the page for longer, can lead them into your content, and hopefully can guide them to complete the buying process. So every word counts, and drawing users in is of utmost importance. On average, users only read approximately 30% of the words on a page.
#Upload font kit to shopify how to
In this guide to Shopify fonts, we will look at the importance of fonts, as well as how to add and change normal and custom fonts on Shopify.įonts are important in any eCommerce business because getting people to read your content is not an easy task. From typography to colour, there is a lot you can do with this subtle aspect of your site. Using a consistent and on-brand font can make your site stand out while boosting your branding efforts. You can set both lines to use the same font-name if you only add one.Creating a cohesive and impactful brand image is not an easy task, but it is worth the effort and investment.

Use sans-serif or serif as the fallback depending on your font style. Look for and open critical-css.liquid inside your snippets folder.ĭelete the following lines that previously loaded the fonts from the Theme Editor: tag, set your new body font with this code: body, Scroll down to see steps for older versions of Streamline. The following information is for version 3.1.0 and newer.


 0 kommentar(er)
0 kommentar(er)
